Tileset explorer: tile size metrics, x-ray data preview, job and recipe history for MTS

The Tileset explorer is now available to all Mapbox users in Mapbox Studio, providing a powerful interface for managing Tilesets created using Mapbox Tiling Service (MTS). The Tileset explorer allows developers to easily confirm that tilesets are optimized and empowers developers to iterate and prepare data for production deployment. Developers can quickly view insights about a tileset’s size distribution, layers, and individual features.
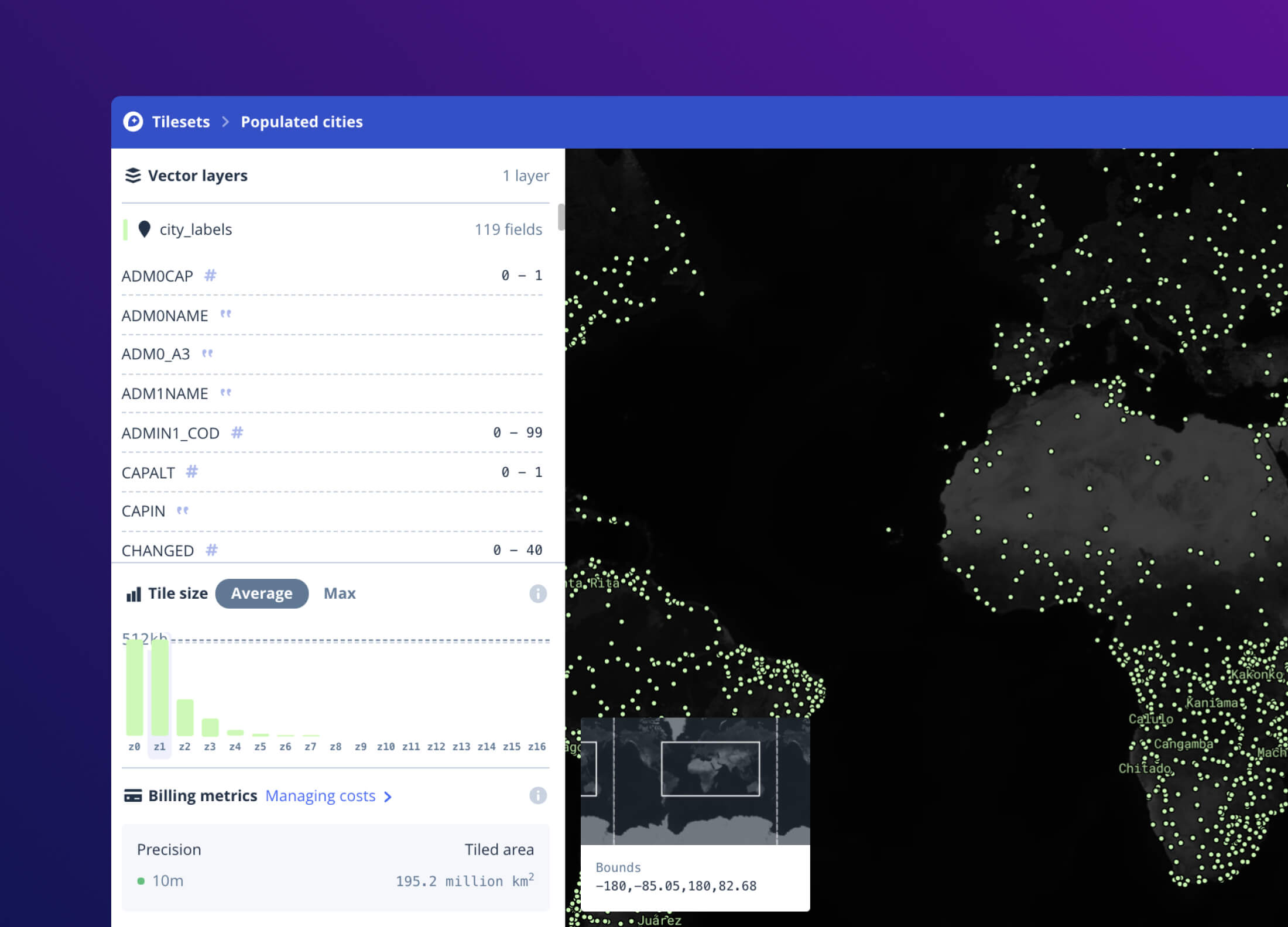
Tile size metrics
The size of map tiles greatly influences the performance of maps. The Tileset explorer graphs this information per layer and per zoom level, so developers are able to see which areas of a tileset house the most data and further optimize the performance of the map. Tile size insights highlight potential performance problems on the map and can be used to optimize specific layers to reduce the average & max tile size with MTS recipe configurations.

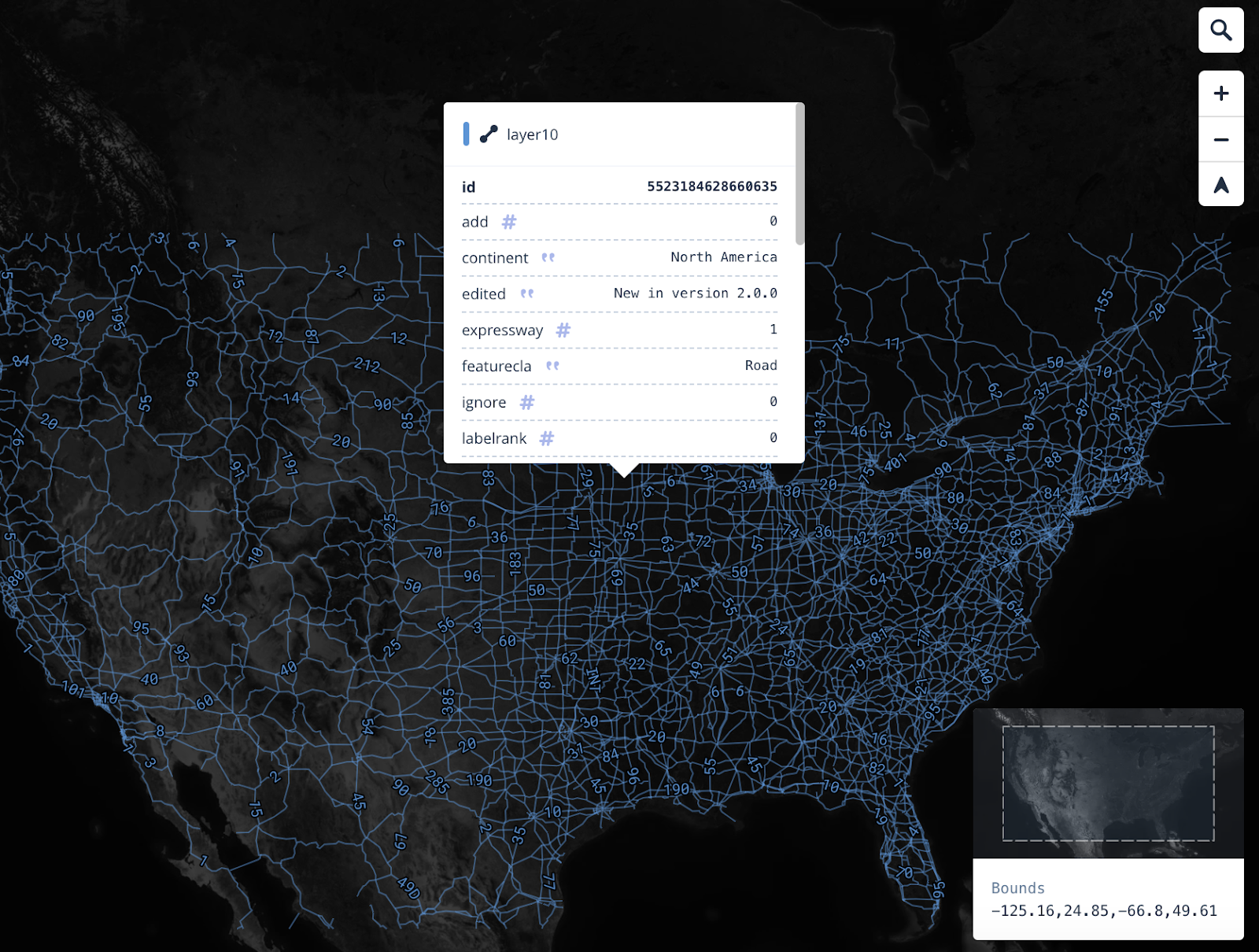
X-ray data preview with feature inspection
An x-ray map provides a quick preview of what any custom tileset looks like for quick verification that data renders as expected. The Tileset explorer provides feature-by-feature inspection on click to view the geometry as well as the properties associated with that feature.
“MTS's Tileset explorer gives our developers the ability to inspect and review individual features on the map. Strava also has over 30+ activity types, making it critical to understand tile size and the distribution between sport types geographically. MTS puts the visuals and size analysis at our fingertips.”
Varun Pemmaraju, Senior Software Engineer at Strava

Layer properties & light filtering
The Tileset explorer provides a list view of each layer along with detailed per layer properties within each layer. The properties detail the data type and their associated values. This helps developers confirm each data type has been processed correctly before styling and that all the properties developers expect in the final tileset are present. Developers are also able to toggle layers on and off to focus on per layer visual assessments.
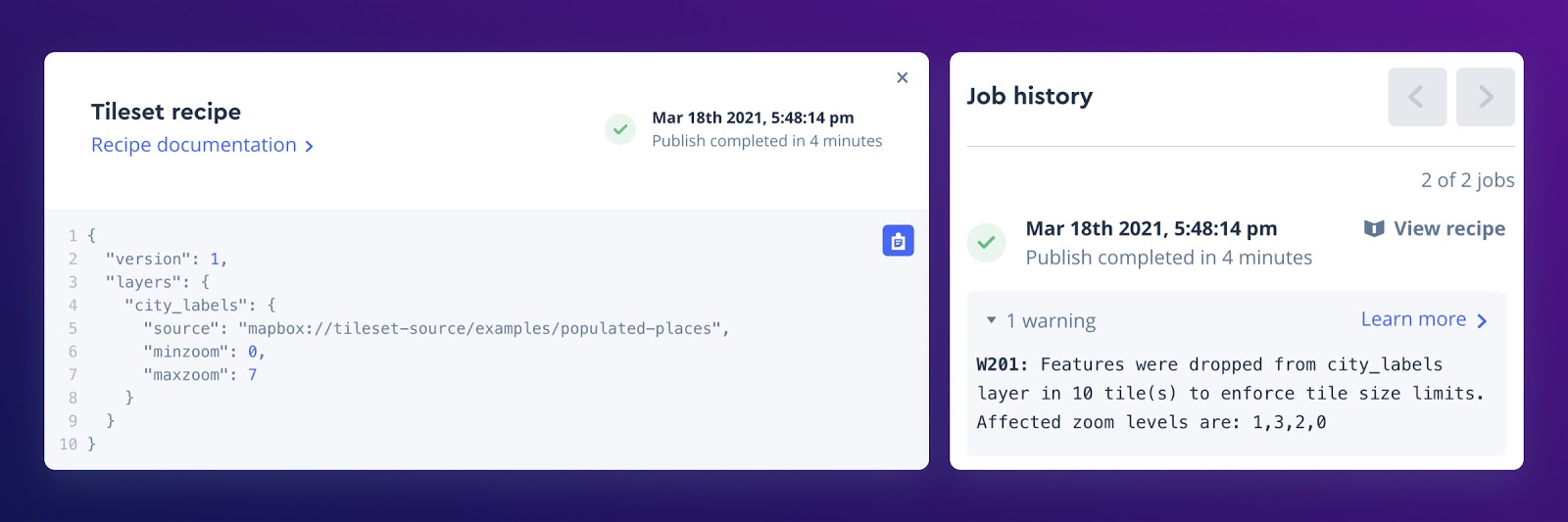
Job history, statuses and recipe views
There are often scenarios where developers will want to update their tileset with additional data or to change the configuration of their recipe. This page provides an overview of all publish jobs for their tileset with job status, recipe, warnings, errors, and processing time.
This information helps to assess the current state of their tileset and also provides information to iterate on future versions. Developers can quickly view how their recipe configurations changed from job to job, see the per job processing time decrease, or understand how warnings impacted their tileset.
“Early in the tileset creation process, our data didn’t always show up as we expected. The Tileset explorer allowed us to visualize the data in our tileset and quickly QA the results. The job history and warnings also provide a high level overview of where our data is most dense and have the potential to optimize.”
James Keiger, Co-Founder and CTO of PreK

Tileset Explorer can be used with any custom tileset created using MTS today. New to MTS? Get started with MTS API documentation, a growing library of recipe examples, and the Tilesets CLI for creating tilesets directly from the command-line.



