Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Mapsicle plugin for Figma
Heading

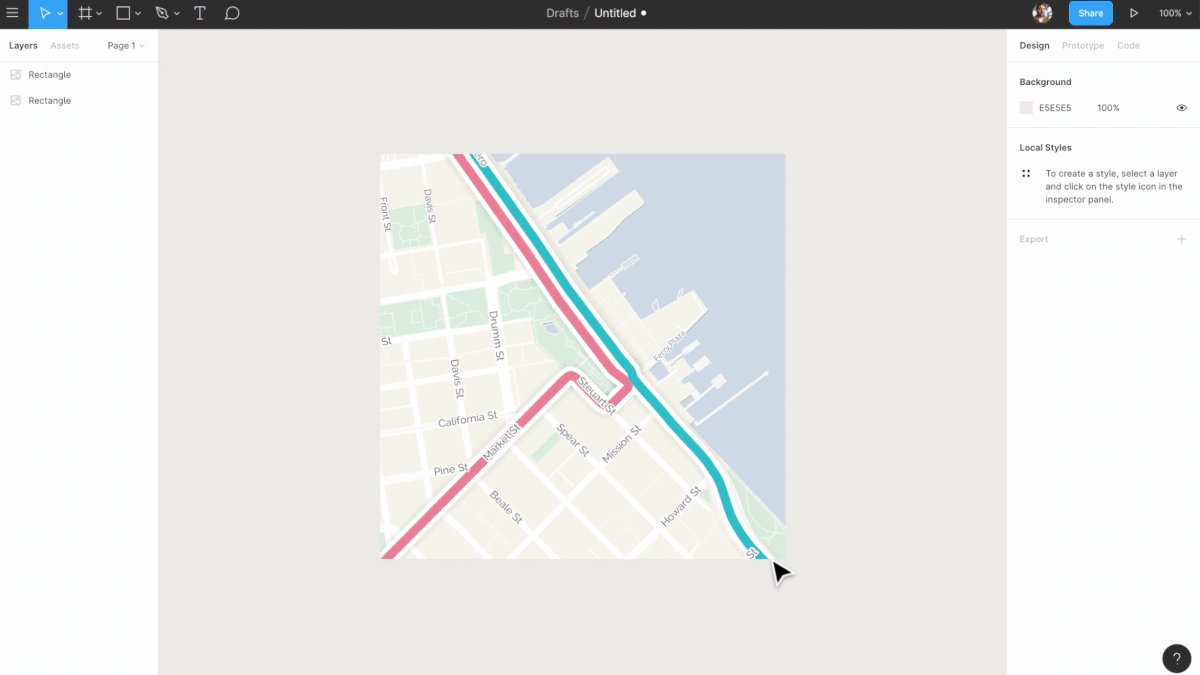
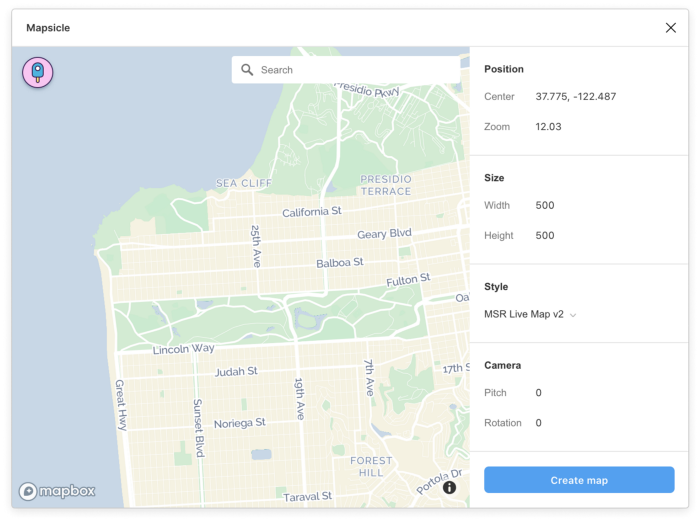
Figma is a cloud-based design tool that helps designers and teams work together efficiently. I love that it is an in-browser app, super-fast, and makes sharing files as easy as sharing a link. Figma just recently launched a ton of awesome plug-ins via live stream yesterday and one of my favorites is Mapsicle, created by Remix Designer, Chris Arvin. With the Mapsicle plug-in, you can drop your Mapbox map into your Figma design project with 2–3 clicks and 0 lines of code.
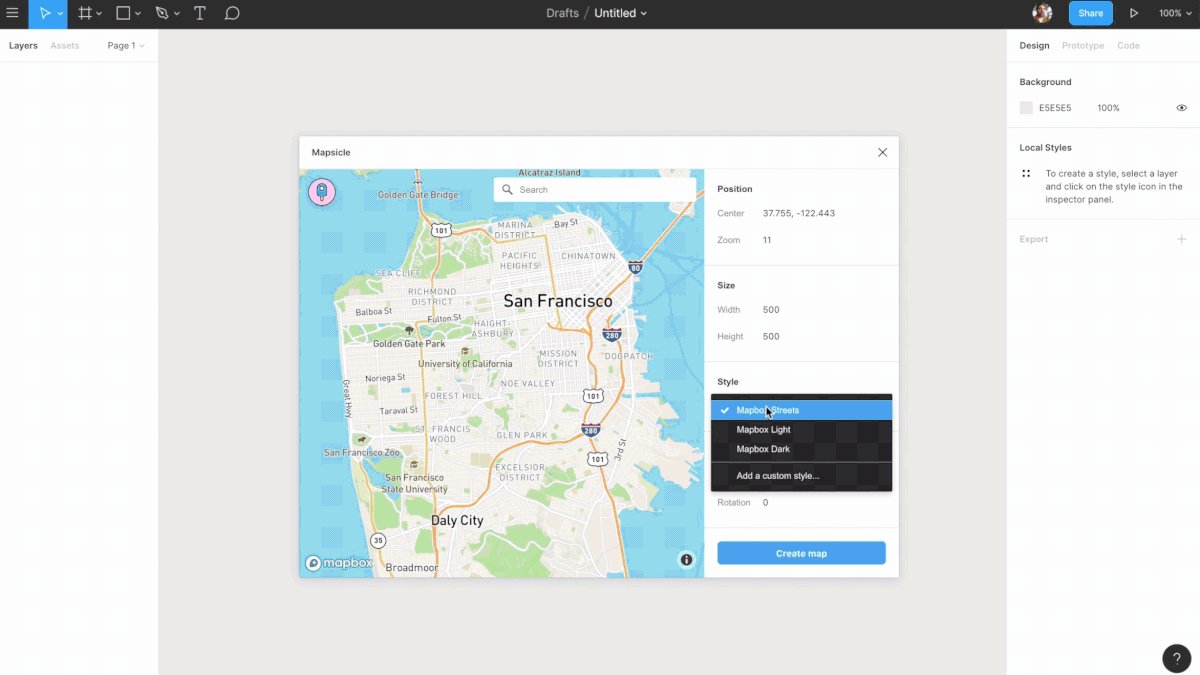
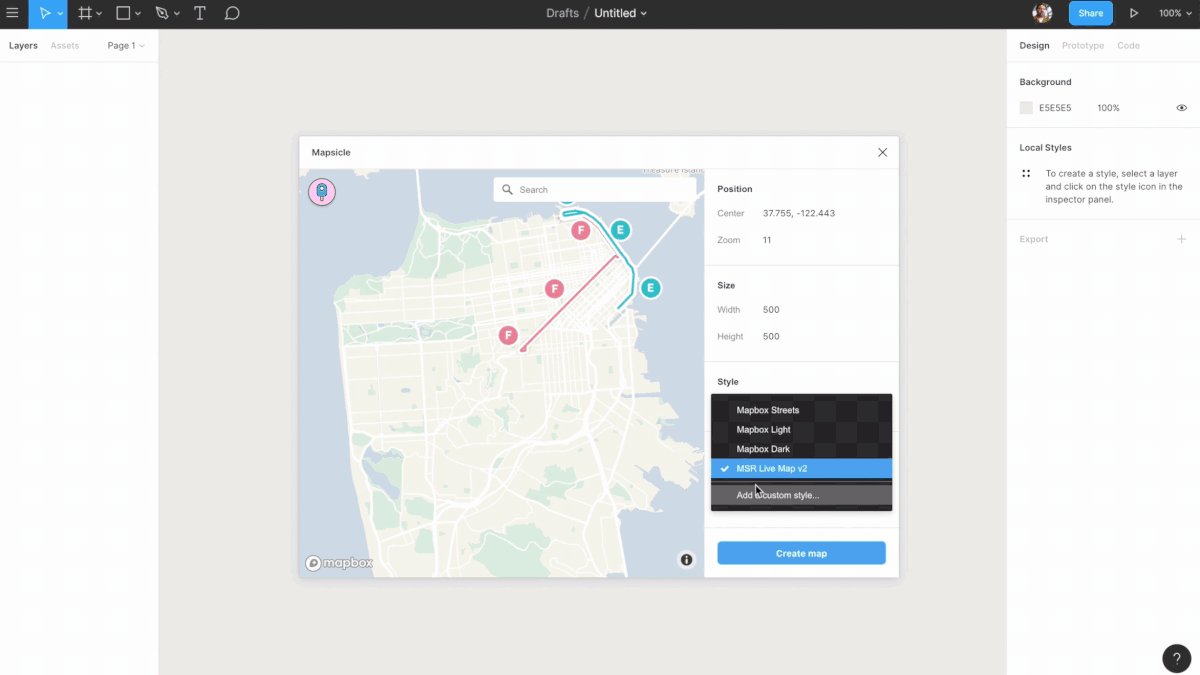
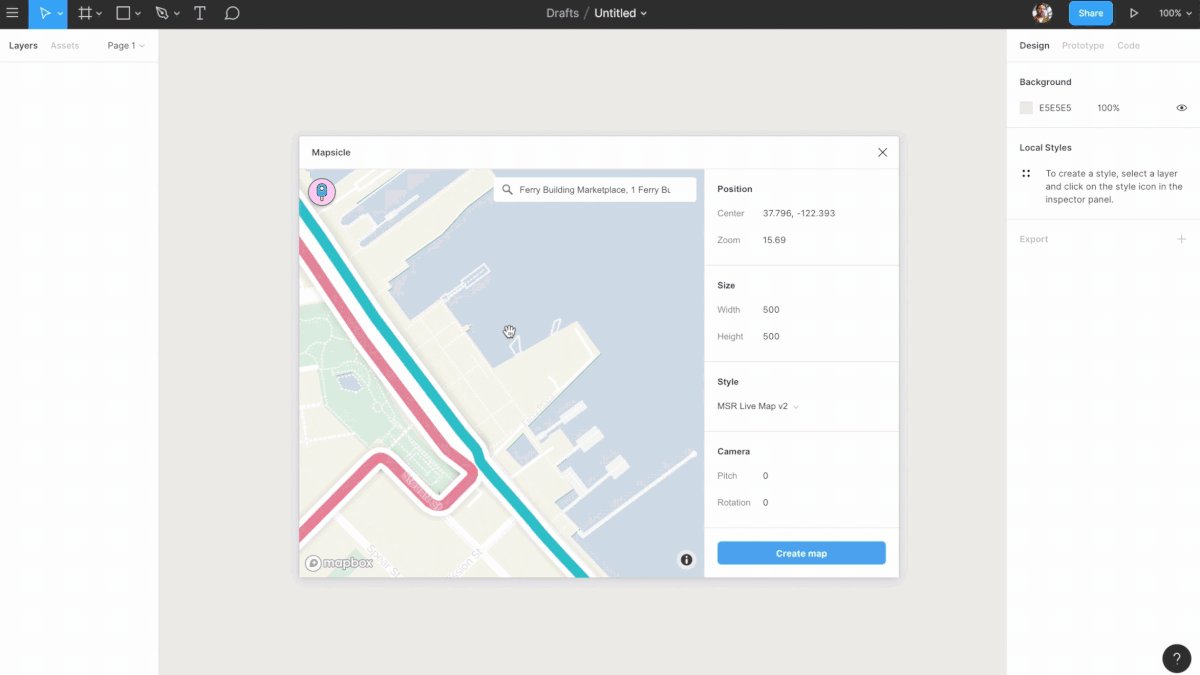
The Mapbox map is interactive, so you can zoom and pan around to the perfect spot or use search in the UI to find an exact location. In addition to using Mapbox core styles, the plugin allows you to bring in your own custom styles from Mapbox Studio.
Once you’ve placed a map in your designs, making changes is seamless. You can re-open your map in Mapsicle to adjust the location or style. This means you can quickly iterate by trying out different map styles, or you can save time mocking up different steps in a user flow that involves different zoom levels. Need to design for a larger breakpoint and need more map? You can extend the area of your map in one click.
And because the details are important, Mapsicle creates your maps as high-resolution images, meaning your designs will look sharp on a retina screen, even if you’re not using one when you make a map.

Mapsicle is super simple and pretty dope. I had to grab Chris Arvin, Mapsicle creator and Product Designer at Remix, for a quick Q&A:
Where’d the idea for Mapsicle come about?
Mapbox maps are central to the design work I do. Almost everything I’m designing these days involves a map in some way. As a designer, I find that it’s important to design with real content — and that includes the maps! And, from a visual perspective, making sure your UI and your maps work well together is key.
But over time, I found a number of challenges in working with maps in my designs. When I was iterating on a map’s content or style in Mapbox Studio, I had to keep taking the same screenshot with each change to see how it worked with the rest of my design. When I wanted to design for a larger breakpoint or increase the area that my map used, I had to go back to my browser to take a larger screenshot of the map.
Having to switch back and forth between a browser and a design tool took me out of my workflow, and caused me to spend time working with map images instead of designing.
What do you do for work and on the side?
I’m a product designer at Remix, where I work on our transit planning product. Planners at transit agencies use it for everything from quick route changes to entire transit network redesigns. I also have a number of transit-oriented personal projects. My partner and I created streetcar.live for the Market Street Railway nonprofit. It’s a web app that allows you to track San Francisco’s historic streetcars and see which ones are near you. I also created Bay Area’s Lost Streetcars, a set of interactive maps and photo galleries that show the long-gone rail lines of San Francisco.
What made you pair Figma with Mapbox?
Figma and Mapbox have both changed the way I work; Figma with its real-time collaboration and the simplicity of being web-based, and Mapbox with its super-powerful customization options for maps. Even before Figma announced plugins, I knew I wanted to make a way to make it easier to work with these two tools together. And when I posted a peek of my first prototype to Twitter, I got a great response that let me know I wasn’t the only one who would find this plugin useful.

Start Building Now
Start dropping Mapbox maps into your Figma projects right now! Just install Mapsicle from the Figma plugin page. When you’re in your Figma project, either open Menu > Plugins > Mapsicle or right-click directly on your canvas > Plugins > Mapsicle. It’s that easy!
We’d love to see what you make! Share your projects with @mapbox or tweet with the hashtags #builtwithmapbox and #figmaplugin.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.

