Add points to a web map, part 1: prepare your data
This series of tutorials teaches you how to add markers representing point data to a web map using the Mapbox Studio dataset editor, the Mapbox Studio style editor, and Mapbox GL JS:- Part 1: Prepare your data- Part 2: Create a map style- Part 3: Add interactivity
Part 1: Prepare your data
This part of the tutorial series focuses on using the Mapbox Studio dataset editor, an in-browser editor for creating and modifying dataset features, to prepare your point data. In this tutorial, you will learn how to:
- Upload custom data to create a new dataset
- Create new data in the dataset editor
- Export your dataset to a tileset
The final product for this tutorial series is an interactive web map with markers and popups, as shown in the map below.
Getting started
There are a few resources you will need to follow along with this guide:
- Mapbox account. Sign up for a free account on Mapbox.
- Data. Download this GeoJSON file, which includes the coordinates and feature properties for nine different Chicago Parks.
Upload your data
You can store an editable version of your data in your Mapbox account by uploading it to Mapbox Studio as a dataset. Having an editable version of your data means that you can add, remove, and edit features (points, lines, and polygons) and properties for each feature.
If you don't need to edit or draw data from scratch, you can upload data to Mapbox as a tileset instead of a dataset. For more information on the difference between tilesets and datasets, see our Upload new data getting started guide.
Create a dataset
- Log into Mapbox Studio and navigate to the Datasets page.
- Click the New dataset button.
- Select the Upload option in the upper right corner of the New Dataset modal.
- Select the GeoJSON file you downloaded. Click Confirm, then click Create.
- Once your file has completed uploading, click Start editing. The dataset editor automatically opens, and the data is displayed on a light base map to help visualize the features.
About datasets
You can edit both dataset features and properties in the dataset editor:
- Features are the points, lines, and polygons on your map. You can add new features using the draw tools, edit the placement or shape of features using by clicking and dragging features on the map, or remove features all together by clicking on them and hitting the delete key. You can also click on each feature in the dataset editor to view its properties.
- Properties can be strings, numbers, or boolean. In the sample dataset you uploaded, there are
titleanddescriptionproperties for each point with a unique text string. You can edit properties, add new properties, or delete properties in the dataset editor. Make sure any content that you want to display in popups in your final product is included as a property while you are working in the dataset editor.
Draw new data
You can use the draw tools in the Mapbox Studio dataset editor to add a new point to your dataset. You can also change the geometry, placement, and properties of existing features with the dataset editor’s draw tools. Read more about draw tools in the Mapbox Studio manual.
Draw a new feature
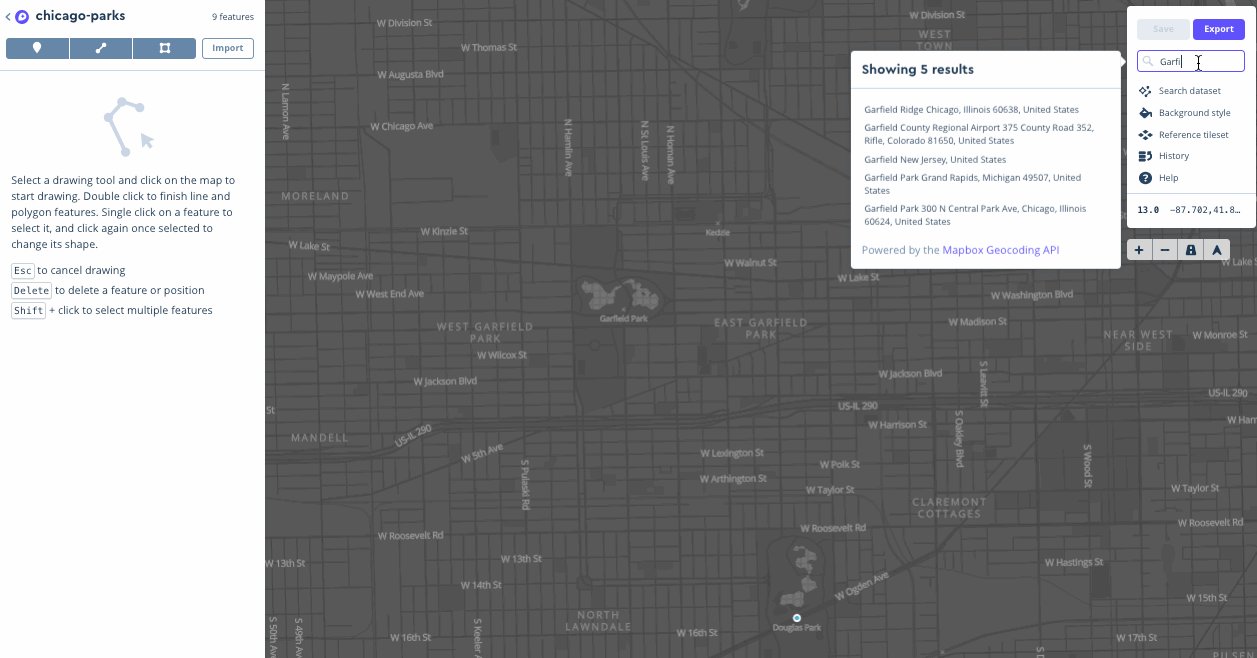
- Click inside the Search places field in the upper right side of the editor and search for
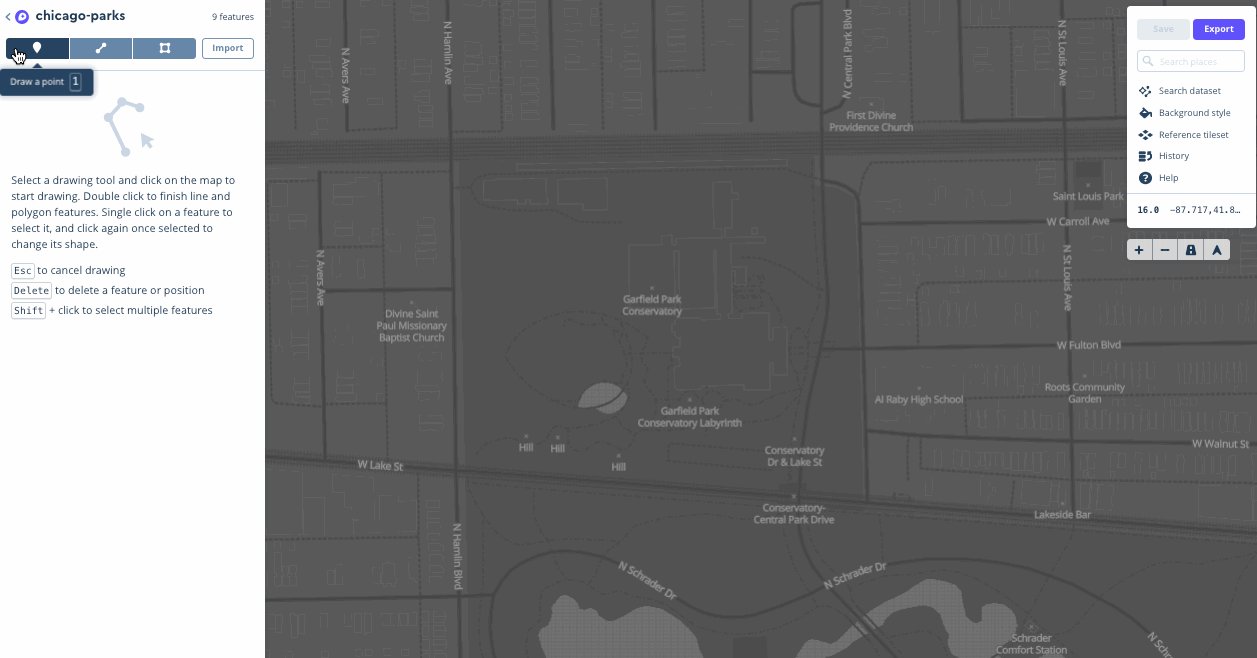
Garfield Park Chicago. - Use the draw tool to create a new point on the map at that location.
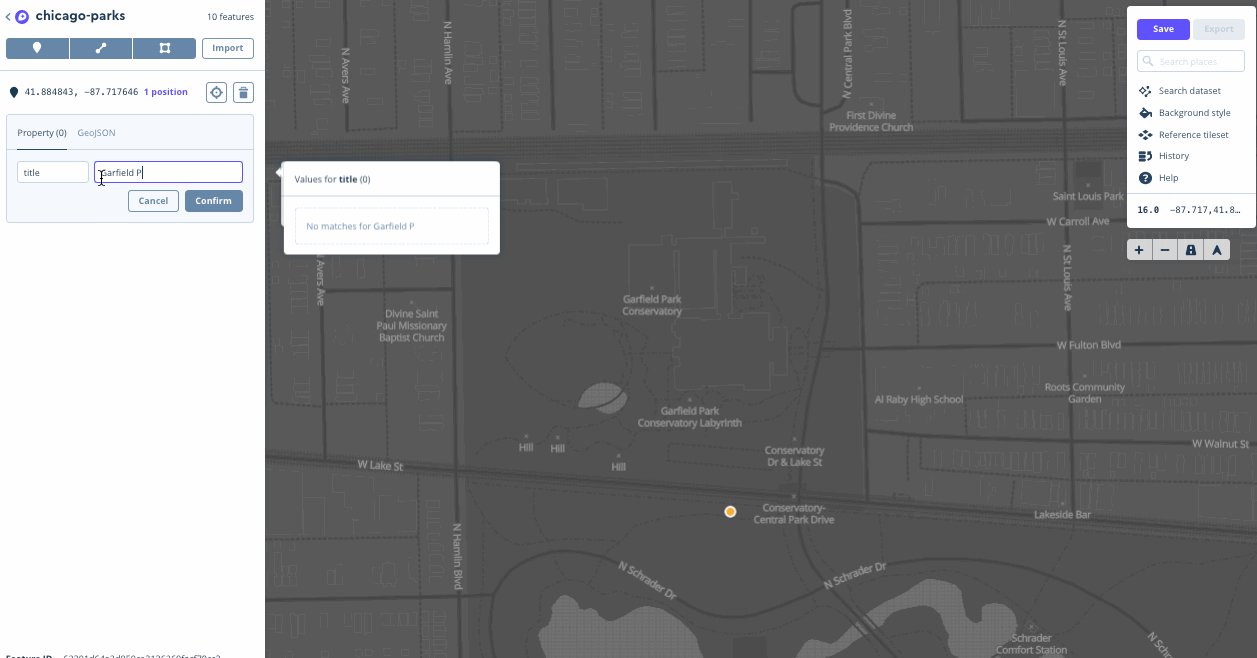
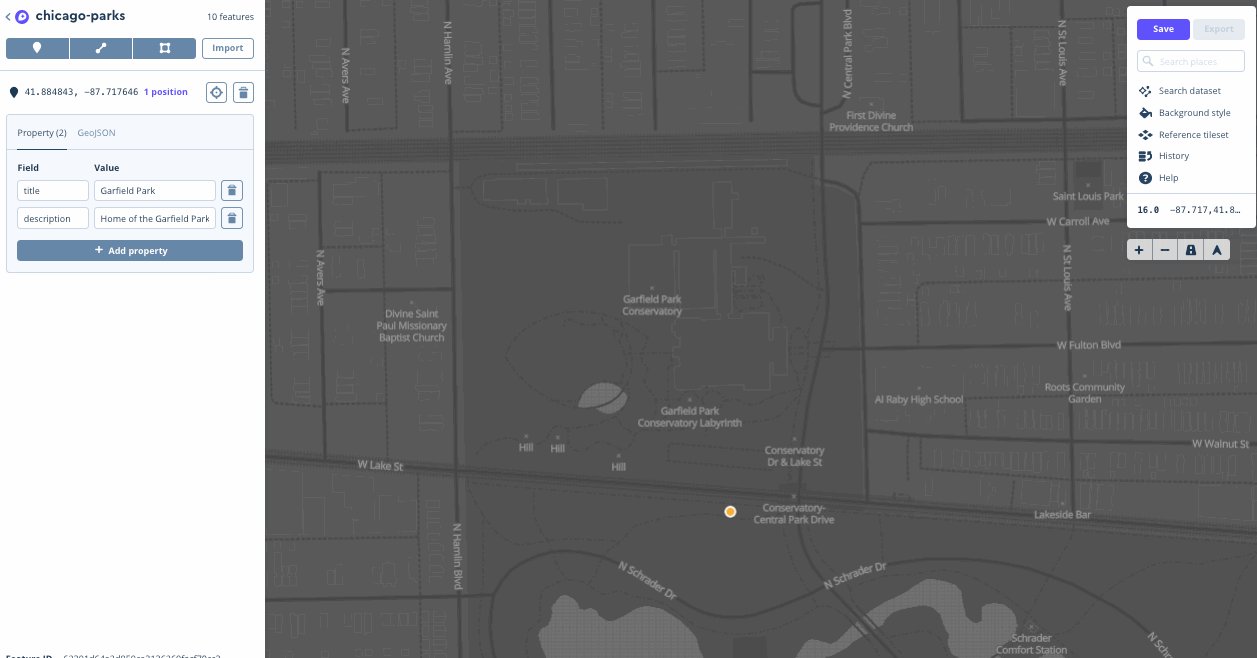
- Next, click the Add Property button. Use the properties list on the left side of the screen to add the following field name and description:
- Add the field name
titleand give it the valueGarfield Park. Click Confirm. - Add the field name
descriptionand give it the valueHome of the Garfield Park Conservatory.. Click Confirm.

Export your dataset as a tileset
Next, you will save and export your dataset as a tileset so that you can add it to a Mapbox style.
Create a tileset
- Click the Save button in the upper right corner of the editor to save your changes.
- Click the Export button, then select Export to a new tileset.
- Name your tileset
chicago-parksand click Export.
- After your tileset has successfully uploaded, click the tileset's name in the Notifications pane to open it.
About tilesets
Web maps are comprised of map tiles. A collection of tiles is called a tileset. Mapbox cuts up data into tiles that are then added to a web map and displayed at various zoom levels. To make Mapbox maps more performant, a dataset's features are simplified when it is converted into a tileset.
Next steps
Next, start part 2 of this tutorial series to learn how to add your tileset to a map style in the Mapbox Studio style editor.