Mobile applications
The Mapbox Maps SDK for iOS and the Mapbox Maps SDK for Android are open-source tools for adding Mapbox maps to mobile applications. These SDKs leverage Mapbox's open source OpenGL-based renderer, Mapbox GL Native, and support a full suite of dynamic styling features and interactivity. You can add your custom Mapbox style, search for locations using the Mapbox Geocoding API, or get directions, all without leaving your app. Where possible, the Mapbox Maps SDKs for iOS and Android provide drop-in replacements for common platform-specific maps SDKs.
This guide outlines how the Mapbox mobile SDKs work and how Mapbox services can be added to a mobile application.

How the Mapbox mobile SDKs work
The Mapbox Maps SDKs for iOS and Android allow you to add interactive maps to your mobile applications, define custom and dynamic style rules, manipulate custom data, and interface with Mapbox web APIs.
Client-side rendering
At the heart of the Mapbox mobile SDKs is Mapbox GL: a powerful rendering engine that reads raw data and style rules and outputs complete, rendered maps on the device. While traditional server-side rendering works for creating static map tiles, the resulting tiles cannot be styled once they reach the client. With Mapbox GL, tiles can be rendered directly on the client. This enables you to create dynamic visualizations, add and remove layers dynamically, and adjust your style's properties based on data or the user's unique needs.
Layers and runtime styling
Many popular map libraries conform to the "basemap-overlay" paradigm in which a map is composed of two distinct types of layers: the basemap (a complete map that provides the foundation and context for the map) and the overlay (often interactive data that is added on top of the basemap, usually at runtime).
Layers
While the basemap-overlay strategy has worked well for a long time, there are many drawbacks. Overlays often obscure basemap labels below and large overlay datasets quickly become cumbersome.
Mapbox maps do away with the basemap-overlay strategy and treat everything on the map as a layer that you can style independently and move up and down the rendering stack. In this approach to displaying maps, a layer is a styled representation of vector or raster data that is rendered using rules about how Mapbox should draw certain data on the map. This strategy allows data to be added without obscuring contextual features like labels.
Runtime styling
Because everything in the map is rendered from vector or raster tiles on the device in real time, Mapbox maps have no distinction between baselayers and overlay layers. This means that every element of the map can be added, removed, and styled dynamically at runtime, like overlays in other mapping libraries.
Data-driven styling
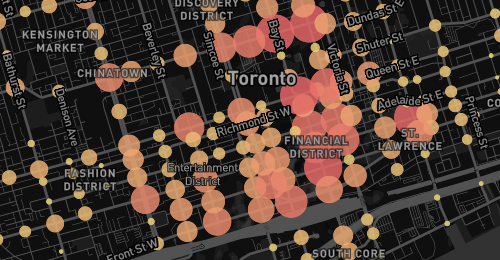
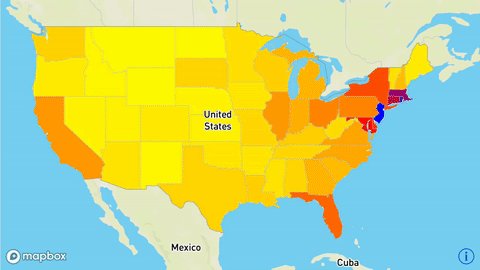
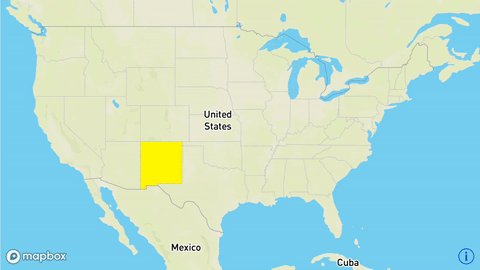
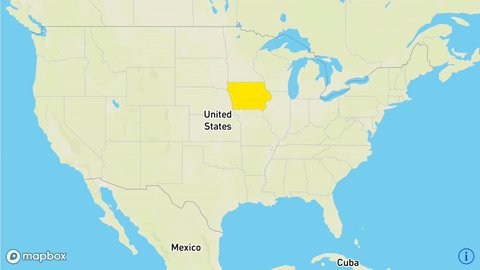
Data-driven styling enables you to change a map style based on data properties. For example, you can change the radius of a circle at an intersection based on the number of pedestrians crossing the intersection, or change the color of a state boundary fill-layer based on the population of each state.

Feature querying and interactivity
One benefit of rendering maps on the device at runtime is that it enables the map user to query any feature in the map, including what would have once been considered the "basemap." Using feature querying, you can add interactivity to any layer in your map style. For example, you can use feature querying to build an app that allows your users to tap on a park polygon to open a popup that contains information about the park.
The Mapbox mobile SDKs include methods for querying features that have been rendered on the map or features that have not been rendered, but are present in the tiles loaded in the map view.

The camera
The camera is the map’s field of view. The viewpoint of the camera in many popular mapping libraries is determined by the map’s centerpoint and zoom level. The mobile SDKs also include parameters for adjusting the map’s perspective.
- Centerpoint: in decimal degrees and longitude, latitude order.
- Zoom level: any number between 0 and 22. This can be a fractional number like 1.5 or 6.2.
- Bearing: a map rotation value in degrees. The map will be rotated and details like text labels will react by rotating right-side-up.
- Tilt: also in degrees, a value by which the map will be tilted in perspective.
Offline maps
Applications built with our mobile SDKs can download maps of selected regions for use when the device lacks network connectivity. Offline maps are useful for apps whose users expect to travel through areas with limited data connectivity or who want to save on cellular roaming charges while traveling abroad.
To estimate the number of tiles needed to download a region offline, use our offline tile count estimator. Note that this only generates an estimate of the number of tiles needed to load a defined region offline. The size of the download will vary according to the location being downloaded and the style being used in your application.
Our mobile SDKs also automatically cache tiles and other resources that are requested during normal use of the app. These resources are stored in the same database as offline resources, but unlike offline resources, they are limited to 50 MB of space. When this limit is reached, the least-recently used resources that aren't shared by an offline region will be evicted to make room for newer resources.
Learn more about how to use offline maps for iOS and Android in the respective documentation. For more background on offline maps, read our Offline maps troubleshooting guide.
Telemetry
Your users should be in charge of their own location data and when it is shared. By default, whenever your application causes the user's location to be gathered, it sends de-identified location and usage data to Mapbox. If you're developing a native app with one of the Mapbox mobile SDKs, our terms of service require that you provide a telemetry opt-out option within your app for all end users. The default attribution control includes an opt out button. If you hide the attribution control, you must provide an alternative opt out method your users can use. You are responsible for allowing your users to opt out of Mapbox Telemetry.
Adding Mapbox to your mobile app
Mapbox provides a variety of tools to help you integrate Mapbox maps and our other web services, like directions, geocoding, and static maps, into your mobile application.
Maps
To get started, visit the mobile SDK overview pages, which include installation instructions, API documentation, and sample code:
Mapbox web services
To keep the Mapbox Maps SDKs for iOS and Android small, we provide separate libraries for interfacing with Mapbox web services like the Mapbox Directions API, Geocoding API, and Static Images API.
On Android, the Mapbox Java SDK, Mapbox Search SDK for Android provides convenient interfaces to many Mapbox web services APIs as well as a handful of useful utilities for performing common geospatial tasks.
On iOS, Mapbox Search SDK for iOS, MapboxDirections.swift, and MapboxStatic.swift provide interfaces to the Mapbox Geocoding API, Directions API, and Static Images API.
For installation instructions, API documentation, and code examples, please visit each platform's respective documentation pages:
Mapbox Navigation SDKs
Built on top of the Mapbox Directions API, the Mapbox Navigation SDKs provide all the logic necessary to implement a navigation experience in your app. The Mapbox Navigation SDKs include critical features like:
- Drop-in turn-by-turn navigation UI.
- Automotive, cycling, and walking directions.
- Traffic avoidance.
- Maneuver announcements.
- Text instructions.
- Text to speech support.
- Automatic rerouting.
- Snap to route.
To include the Mapbox Navigation SDKs in your application, please visit the respective documentation pages for installation instructions, API reference, and sample code:
Hybrid frameworks
Note that Mapbox cannot provide support for Flutter, React Native, Xamarin, or other hybrid frameworks.
Third party developers have created plugins and integrations that allow to you use Mapbox SDKs with a variety of alternative platforms.
See our hybrid pricing guide for more information on how usage of your app will be billed.
Hybrid frameworks using Mapbox JavaScript APIs
It is also possible to create hybrid apps with Mapbox GL JS.
Potential problems
Contact the maintainers of these integrations directly if you have issues or implementation questions, as we are not able to provide official support for hybrid frameworks.
Development of the Mapbox Maps SDKs for iOS and Android moves quickly, and new features are released on a regular basis. Third-party plugins that rely on these native SDKs may break with new versions, lag behind the official releases, and not support all available features. Our native SDKs work best when you use them directly.