style-optimized vector tiles
Style-optimized vector tiles remove any layers or features in a tile that are not represented by a given Mapbox style. Style-optimized vector tiles are smaller than tiles that are not style-optimized and can reduce the size of offline caches.
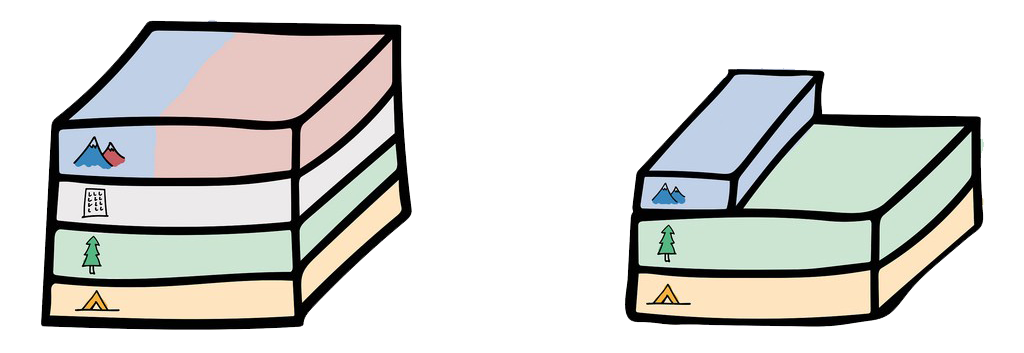
For example, say you have a style that references a tileset with four layers: campsites, mountains, forestland, and buildings. The final map includes icons for campsites, a pattern for forests, and a pattern for blue mountains, but does not use buildings. In a normal Mapbox GL map, the tiles loaded include all four layers even though they aren’t all needed. A style-optimized vector tile includes only campsites, forestland, and blue mountains. It removes unused layers and features based on attributes and zoom levels.

Style-optimized vector tiles are available through the Mapbox Vector Tiles API. In a Vector Tiles API request, you can request style-optimized tiles by adding the style parameter:
https://api.mapbox.com/v4/mapbox.mapbox-streets-v8/12/1171/1566.mvt?style=mapbox://styles/mapbox/streets-v12@00&access_token= <UserAccessToken />
You can use style-optimized vector tilesets in Mapbox GL JS by adding ?optimize=true to the end of your style URL:
const map = new mapboxgl.Map({
container: 'map',
style:
'mapbox://styles/mapbox/outdoors-v12?optimize=true' // optimize=true
});
You should not use ?optimize=true if you plan to add any style layers at runtime that rely on a source layer that is in a tileset that is defined as a source in the style JSON, but not used in the initial style.
For example, if your application uses the Mapbox Streets v11 style (which includes the tilesets mapbox.mapbox-streets-v8 and mapbox.mapbox-terrain-v2) and you want to add contour lines client-side based on a user's preference, you should not use style-optimized vector tiles. Because the contour source layer is not used in the Mapbox Streets v11 style when it is initially loaded, it will not be available as a source-layer when adding to a new "Contours" layer to the style.
Related resources: